
SQUAD GAMES
Platform: Android ❀ Genre: Party / Casual ❀ Timeframe: Five months ❀ Team size: Five people
Term three project for masters
What I learned from this project:
-
Adapting with a well known IP to a new format / concept
-
Working specifically with a child audience in mind
-
Working on comics
FINAL RESULT

Squadgames Trailer
Full game credits
Nathan Anderson - Production and splash art
Amy Lowe - Art and Animation
Dale Thomson, Daniel Paul and Linxiao He - Programming
Filippo Casola and Lanwei Lin - Design
DEVELOPMENT
Mood board and research

First sketches
The main concept to contextualise the game narratively was to picture the Beano characters as if they were playing a fantasy make-believe game i.e the South Park games.
I made these sketches to play with the idea and visualise what the map screen may look like.


Betty and Yeti
After the initial batch of research into the modern Beano comic, I was particularly drawn to Betty and the Yeti.
While Betty didn't make it to the final game, Yeti became an easy character choice as his design already fitted the cutesy direction we wanted to go. Also I just loved drawing him.


Gnasher and Gnipper
We eventually decided to focus entirely on the animal characters of the Beano plus Yeti who is in diguise O.O
So I started playing with Gnasher and Gnipper and dressing them up into various Dungeons and Dragons classes like with what I did with Yeti.
I also started experimenting with "chibifying" their designs. As seen in the below image, I tried (from left to right) ultra cute baby versions, middle versions and comic accurate versions.
We ended up going for the middle option and this was taken through for all future designs.


Bash Street Pups

In order to round out the main cast of player avatars, we added the Bash Street Pups because they are dogs and Paul the Potato because he's a potato.
For most of them, it was easy to decide what classes they would be but for Tubby, 'Enry and Paul, it took more iteration.

I also went back to Yeti at this point and his design was developed further here as well.

Final designs

Map design
For the map, the above image was done early in development, not just to work out what the map may look like but to further establish the tone and humour.
Once we had the base design and idea for the map, it went through many iterations into to make sure that the iteractable objects were obviously interactable. The icons themselves went through comparitively little iteration and largely decided upon fairly quickly.




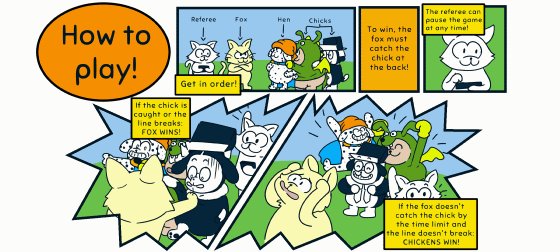
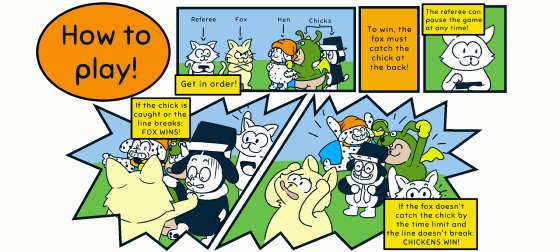
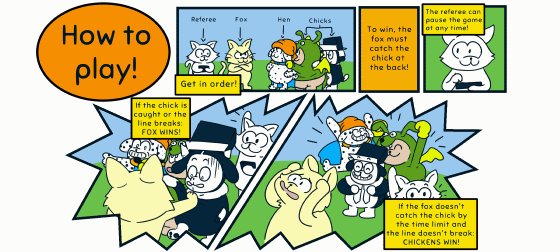
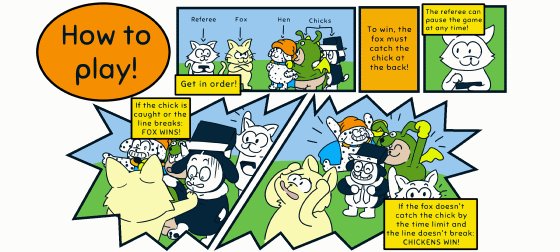
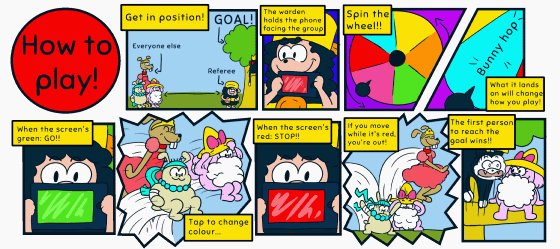
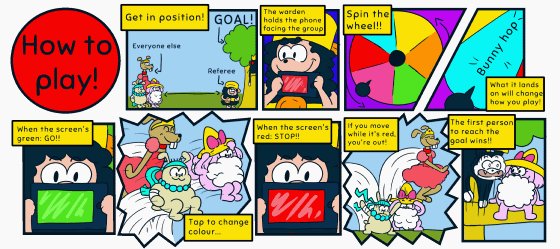
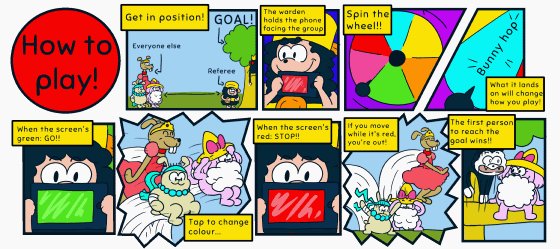
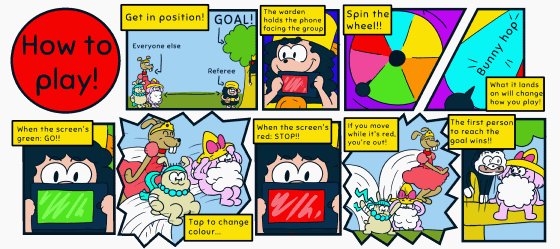
Tutorial comics
For the tutorials we decided to make them comics like in the Beano and to help explain to children how the games are played.
I tried to keep text at a minimum but I found that relying too much on the drawing made things harder to understand and the comics far too long.
I ended up going for a balance between text and image in order to make sure that I could explain the games in a single image with no scrolling needed.

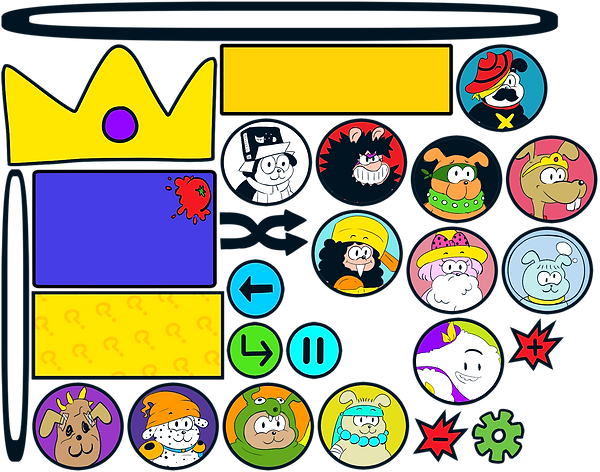
UI assets
On the left is one of the asset sheets I put together for UI and below is a couple of final UI screenshots to show how they were used.
To save space and dev time we found ways to reuse assets where possible. For example, the plain yellow box was used many times but recoloured as needed.






